And please no comments about how I should edit the code by hand, I know how to, have done it before, but I'm just too lazy. What I do now is insert all of the basic stuff (described above) in dreamweaver and then do other stuff (css, js, php...) in bbedit.
Dreamweaver is a very good application but it is too slow on my iMac. how's with adobe golive? I imagine it's just as slow... I'm looking at mozilla composer right now but it's just weird... needs more toolbars & menu windows IMO, going trough menus everytime is not the way.
so are there any others? I'd like a native application, X11 apps are slow also.
HTML editor - A free alternative to DreamWeaver. Ask Question. Up vote 0 down vote favorite. Browse other questions tagged html dreamweaver wysiwyg or ask your own question. 8 years, 3 months ago. How to create an HTML button that acts like a link? Looking for an open source alternative to Dreamweaver or another proprietary HTML/CSS editor? Let's round up some of your options. 7 open source alternatives to Dreamweaver. Products like CoffeeCup, HotDog, FrontPage, GoLive, and many others filled the market, and many web-based WYSIWYG editors emerged as well.
WYSIWYG editors are HTML editors that attempt to display the web page as it will display in the browser. They are visual editors, and you don’t manipulate the code directly. I’ve reviewed over 60 different web editors for Macintosh against criteria relevant to professional web designers and developers. The following are the 10 best WYSIWYG web editors for Macintosh, in order from best to worst.
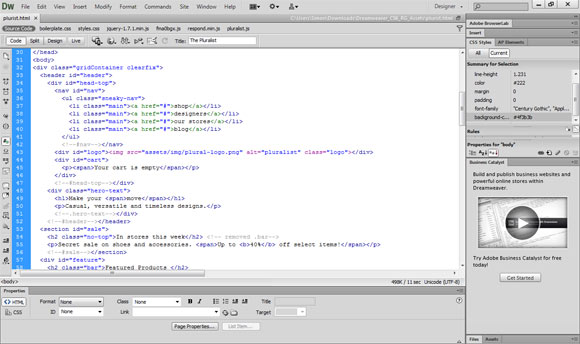
Adobe Dreamweaver
Dreamweaver is one of the most popular professional web development software packages available. It offers power and flexibility to create pages that meet your needs. You can use it for everything from JSP, XHTML, PHP, and XML development.
It is a good choice for professional web designers and developers, but if you're working as a solitary freelancer, you might want to look at one of the Creative Suite suites like Web Premium or Design Premium to get graphics editing capability and other features like Flash editing as well.
There are a few features that Dreamweaver lacks, some have been missing for a long time, and others (like HTML validation and photo galleries) were removed in CS5.
Adobe Creative Suite
If you are a graphic artist and then a web designer you should consider Creative Suite Design Premium. Unlike Design Standard which doesn't include Dreamweaver, Design Premium gives you InDesign, Photoshop Extended, Illustrator, Flash, Dreamweaver, SoundBooth, and Acrobat.
Because it includes Dreamweaver it includes all the power you need to build web pages. But web designers who focus more on graphics and less on the purely HTML aspects of the job will appreciate this suite for the extra graphic features included in it.
SeaMonkey
SeaMonkey is the Mozilla project all-in-one Internet application suite. It includes a web browser, email and newsgroup client, IRC chat client, and composer – the web page editor.
One of the nice things about using SeaMonkey is that you have the browser built-in already so testing is a breeze. Plus it's a free WYSIWYG editor with an embedded FTP to publish your web pages.

Amaya
Amaya is the W3C web editor. It also acts as a web browser. It validates the HTML as you build your page, and since you can see the tree structure of your web documents, it can be very useful for learning to understand the DOM and how your documents look in the document tree.
It has a lot of features that most web designers won’t ever use, but if you’re worried about standards and you want to be 100% sure that your pages work with the WC3 standards, this is a great editor to use.
Rapidweaver
Best Free Html Editor
At first glance, RapidWeaver appears to be a WYSIWYG editor, but there is a lot to surprise you. You can create a site with a large photo gallery, a blog, and two stand-alone web pages in about 15 minutes. These included images and fancy formatting.
This is a great program for newcomers to web design. You get started quickly and advance to more complicated pages including PHP. It doesn't validate HTML that you hand code and I couldn't figure out how to add an external link in one of the WYSIWYG pages.
There is also a large user-base with lots of plugins to get more support for advanced features including HTML 5, e-commerce, Google sitemaps, and more.
KompoZer
KompoZer is a good WYSIWYG editor. It is based on the popular Nvu editor – only it is called an “unofficial bug-fix release.”
Mac Html Editor Like Dreamweaver
KompoZer was conceived by some people who really liked Nvu, but were fed up with the slow release schedules and poor support. So they took it over and released a less buggy version of the software. Ironically, there hasn't been a new release of KompoZer since 2010.
SandVox
Sandvox Pro offers great features. One really interesting feature is the integration with Google Webmaster Tools. This can help you keep your site on track with SEO and give you options like a sitemap and other features.
Nvu
Nvu is a good WYSIWYG editor. I prefer text editors to WYSIWYG editors, but if you don’t, then Nvu is a good choice, especially considering that it’s free. You'll love that it has a site manager to allow you to review the sites that you’re building. It's surprising that this software is free.
Feature highlights: XML support, advanced CSS support, full site management, built-in validator, and international support as well as WYSIWYG and color-coded XHTML editing.
Good Page
Good Page offers a lot of the features of a great text editor while also providing some WYSIWYG support.
You'll like the structured views of the document – this makes it easier to see the DOM for JavaScript development. Another cool thing is the CSS editor, which includes the specificity right on the property. If you’ve ever fought with a very complex style sheet you’ll recognize the value of that.
What is your favorite HTML editor? Write a review!
Html Editor Free
Do you have a Web editor that you absolutely love or positively hate? Write a review of your HTML editor and let others know which editor you think is the best.