While these editors can help you fix mistakes, they can’t write your code for you. Aptana Studio 3. Image source: Aptana. Aptana Studio is a customizable open source IDE. Along with HTML5, it can also edit CSS, JavaScript, PHP, Ruby, Rails, and Python.
- If you already have a favorite Mac text editor, you might prefer to use that for writing Markdown as well. Of course, Markdown is really just text, so any text editor will do.
- 10 best Javascript IDE & Javascript Editors December 3, 2016 3 Comments As we know Our favorite JavaScript IDE can become an unparalleled ally when it comes to code completion and visual assistance for debugging and building our app.
If you’re a Mac-using professional photographer, you’re probably already paying $10 a month for Adobe Creative Cloud’s Photography plan, which includes Photoshop and Lightroom. But what about the rest of us, who occasionally edit images but not enough to justify a $120 annual bill? Are there any free Mac image editors?
A few, but none without compromise. Most of the options either don’t offer that much power, or don’t have the best user interfaces. But if you’re willing to put up with limitations, or put in the time to learn something that’s not necessarily intuitive, you can edit your photos for free. Here are the best choices.
GIMP: Feature Complete With a Steep Learning Curve
In terms of features and flexibility, open source stalwart GIMP is the best free Mac image editor you can find. This layer-based editor supports most file formats, and has all of the tools you need to touch up photos: adjustments for things like color balance and contrast, yes, but also filters and simple drawing tools. You can customize the user interface, putting tools you use regularly front-and-center and burying the tools you don’t.
You just need to find those tools, and figure out how they work. Experience with software like Photoshop won’t help much, because GIMP does things its own way, and expects users to figure those ways out on their own. There’s going to be a learning curve, and it’s going to involve a lot of Google searches. If you’re the kind of person who likes thinking about design, you might end up wondering what exactly the creators were thinking. The GTK interface also doesn’t feel 100% at home on in macOS, and that may turn some diehard Mac users off.
So there are downsides, but they might be worth it, because this is a full-blown photo editor that’s completely free. No ads, no gimmicks: just open source software that you’re free to use as you like.
Fotor: Quick Photo Tweaks From a Simple Interface
If you’re not concerned with flexibility, and just want to quickly make a few changes to your photos, Fotor might be what you’re looking for. This simple app gives you access to a bunch of one-button adjustments. When you load a photo, you’ll see the “Scenes” toolkit, which allows you to choose from one of several lighting adjustments.
There’s not a lot of fine-tuning: just click a button and decide if it looks better. There are similarly simple tools for adjusting the focus, adding text, and cropping your image.
Again, if you’re looking for a full-blown photo editor, this isn’t it. But it’s free, with one tiny ad in the bottom-right corner. It’s worth a look.
Preview or Photos: Built-In Basic Editing Tools
RELATED:Use Your Mac’s Preview App to Crop, Resize, Rotate, and Edit Images
Not everyone realizes this, but you can use macOS’ built-in Preview app to edit images. Just open any image, then click the toolbox icon. A second toolbar of icons for editing images will show up.
From here, you can add simple shapes and draw. You can also adjust the color and contrast levels by clicking Tools > Adjust Color in the menu bar. It’s not the most complete photo editor on the planet, but it gives you access to the basics without any third party software.
RELATED:How to Edit Your Pictures with Your Mac’s Photos Application
If you organize your photo collection using the built-in Photos tool on your Mac, you can also edit images in Photos. Just open any photo, then click the “Edit” button, which looks like a bunch of sliders.
This will open a variety of editing tools, which let you do things like choose filters, adjust the lighting, or crop the image.
There’s nothing like layer-based editing here, but it’s easy to use and built into software you’re probably already using, so give it a shot.
Paintbrush: Basically Microsoft Paint for macOS
If every one of these options seemed too complicated for you, and all you want is the ability to doodle with your mouse, check out Paintbrush. This open source application is basically paint.exe for you Mac, and it’s glorious. I used it to supplement my wife’s photo, I think it really highlights the nuance of her art.
Use this tool to make similar masterpieces, and not a whole lot more.
Paid, but Worth a Look: Pixelmator
RELATED:The Best Cheaper Alternatives to Photoshop
Pixelmator isn’t free, but it is a great cheaper alternative to Photoshop. It doesn’t offer all the features of Adobe’s premier image editor, but it offers a lot of them, and with a beautiful user interface that won’t hurt your head to use.
You’ve got layer-based editing, advanced effects, and a native user interface that even supports newfangled features like the touch bar. Pixelmator costs $30, but there’s a one-month free trial. That should be more than enough time to figure out if it fits into your workflow.
If none of these tools quite work for you, it might be time to look into some of the other paid, but cheaper photo editors on the Mac. You’d be surprised what you can get for under $100.
READ NEXT- › How to Use Pipes on Linux
- › Why Does USB Have to Be So Complicated?
- › What Should You Do If You Receive a Phishing Email?
- › Why Do You Have to Log In to Your Home PC, Anyway?
- › The Best New Features in Android 10, Available Now
We have evaluated over 20 free HTML editors for Macintosh against over 40 different criteria relevant to professional web designers and developers. The following applications are the best free HTML editors for Macintosh, both WYSIWYG and text editors, rated from best to worst. Each editor listed will have a score, percentage, and a link to more information.
Best Value: Komodo Edit
What We Like
Lots of add-ons available.
Built-in FTP client.
Auto-complete and syntax checking features.
What We Don't Like
Slow to load.
Feels cluttered.
Difficult to install color schemes.
Komodo Edit is hands down the best free XML editor available. It includes a lot of great features for HTML and CSS development. Plus, if that isn't enough, you can get extensions for it to add on languages or other helpful features (like special characters).
Komodo Edit is not the best HTML editor out there, but it is great for the price, especially if you build in XML. I use Komodo Edit every day for my work in XML, and I use it a lot for basic HTML editing as well. This is one editor I'd be lost without.
There are two versions of Komodo: Komodo Edit and Komodo IDE.
Best for JavaScript Developers: Aptana Studio
What We Like
Integrated debugger.
Build-in Code Assist feature for tags.
Built-in terminal emulator.
What We Don't Like
No longer in development.
Minimal support for PHP.
Some dependencies.
Aptana Studio offers an interesting take on website development. Instead of focusing on HTML, Aptana focuses on the JavaScript and other elements that allow you to create rich internet applications.
One thing I really like is the outline view that makes it really easy to visualize the document object model (DOM). This makes for easier CSS and JavaScript development.
If you are a developer creating web applications, Aptana Studio is a good choice.
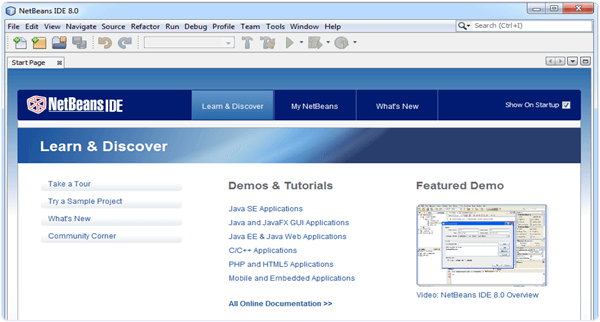
A Full Featured Java IDE: NetBeans
What We Like
Version 9.0 released by Apache after acquisition.
Supports the Jigsaw Module system.
Supports Java Shell, new in JDK 9.
What We Don't Like
Best Text Editor For Javascript
Needs high-memory computer to run quickly.
Not many plug-ins.
Auto-completion is buggy.
NetBeans IDE is a Java IDE that can help you build robust web applications. Like most IDEs, it has a steep learning curve because they don’t often work in the same way that web editors do. But once you get used to it you’ll be hooked.
One nice feature is the version control included in the IDE which is really useful for people working in large development environments. If you write Java and web pages this is a great tool.
Best for LAMP Developers: Bluefish
What We Like
Auto-completion and auto-tag closing.
Powerful search and replace.
Quick to start and load files.
What We Don't Like
Not for novice programmers.
User interface looks intimidating.
Too many tabs and toolbars.
Bluefish is a full-featured web editor for Linux. There are also native executables for Windows and Macintosh. There is code-sensitive spell check, autocomplete of many different languages (HTML, PHP, CSS, etc.), snippets, project management, and auto-save.
Best Editor For Mac For Jave Javascript
It is primarily a code editor, not specifically a web editor. This means that it has a lot of flexibility for web developers writing in more than just HTML, but if you’re a designer by nature you might not like it as much.
A Powerful Multi-Language IDE: Eclipse
What We Like
Robust debugging and profiling profile.
Code-completion feature.
Fast deployment and implementation.
What We Don't Like
Slow when working with large files.
Not recommended for large businesses.
Steep learning curve for novice programmers.
Eclipse is a complex, Open Source development environment that is perfect for people who do a lot of coding on a variety of platforms and with different languages.
Eclipse is structured as plug-ins, so if you need to edit something just find the appropriate plug-in and go.
If you are creating complex web applications, Eclipse has a lot of features to help make your application easier to build. There are Java, JavaScript, and PHP plugins, as well as a plugin for mobile developers.
A Swiss Army Knife IDE from Mozilla: SeaMonkey
What We Like

Tabs for WISIWYG editing, HTML tags, HTML code, and browser views.
Suitable for building simple, basic websites.
What We Don't Like
Composer element no longer being maintained.
Generates HTML 4.01 Transitional code.
SeaMonkey is the Mozilla project all-in-one internet application suite. It includes a web browser, email and newsgroup client, IRC chat client, and Composer, the web page editor.
One of the nice things about using SeaMonkey is that the browser is built-in, so testing is a breeze. Plus it's a free WYSIWYG editor with an embedded FTP client to publish your web pages.
A Basic HTML Writer: Amaya
Best Editor For Mac
What We Like
Useful for up to HTML 4.01.
Supports SVG and MathML.
What We Don't Like
Last updated in 2012.
No longer in development.
Amaya is the World Wide Web Consortium (W3C) web editor and web browser. It validates the HTML as you build your page and displays your Web documents in a tree structure, which is useful for learning to understand the DOM.
Amaya has a lot of features that most web designers won’t ever use, but if you want to be certain that your pages follow the W3C standards, this is a great editor to use.
Straightforward and Stable: BBEdit 12
What We Like
Supports HTML5.
Opens large files.
Great customer support.
Rock-solid software.
What We Don't Like
Advanced features require paid version after 30-day free trial.
Must search menus for features and options.
BBEdit is a paid program that has a set of free capabilities (the same capabilities that the now-defunct TextWranger had. While Bare Bones Software, the makers of BBEdit do offer a paid version, you may find the free version does everything you need. You can review a feature comparison here.
Note
If you're using TextWrangler, it is not compatible with macOS 10.13 (High Sierra). However, the free (and paid) version of BBEdit is.